App Icon![]()
Recently I have been looking into designing an app icon for the mobile game that we are working on. I have first wanted to go with a basic letter ‘P’ that stands for ‘Pixel’. I have then made adjustments in order to show movement as the game is titled “Pixel Rush”. I wanted to also incorporate the planets into the design as they do play a big role in the game, as these are the world that you explore as a player. For the background, I decided to use the same technique as I did for when I made the backgrounds for the environments, which is to have multiple similar shade blocks of colours going horizontally to create a gradient effect.
Overall the app icon doesn’t actually have to be in a square, it could be in a circle, or it could just be a standard letter P.
Creature Design

LINK
Recently I have been in contact with the creature designer for our video game. We had a discussion about the way the creatures look and how they do make for a good concept. The designer did state that pixel art isn’t their best forte, so I proposed to take their design further and develop it so that it suits the style and aesthetic that can be seen throughout the game so far, which the designer did agree to.

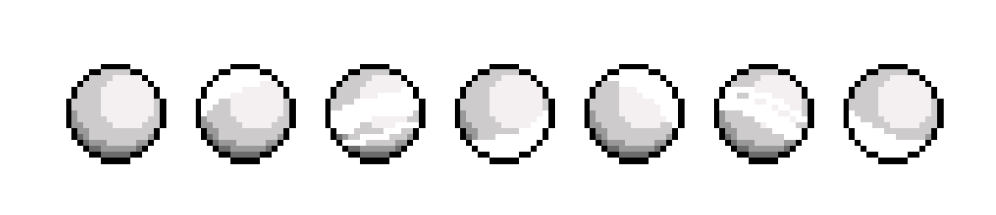
This is the finished design for the arctic creature that can be found in one of the biomes when playing the game. The design resembles that of an ice mountain, mixed with a snapping turtle. I decided to change the colour scheme a little bit, by adding more blue colours to make the creature look more like an icy rock, I also decided to add a broken crystal on top of its head that would resemble its weak spot in the lore of the game. It will also act as his power source and perhaps may light up upon the creature casting a skill that would try to create a hazard for the player during the game.
Animation

Quite recently I have created an animation for the main character, a simple run animation, jump, and death. We have then managed to swap the basic model in Unreal Engine, and by extracting frames from this image above, and creating a flipbook using the frames, we have managed to make the character move and jump.
After a consultation with our client, we have been advised to change the jumping animation as it looks a bit too similar to the running animation which made prove difficult to determine which one is happening on screen.

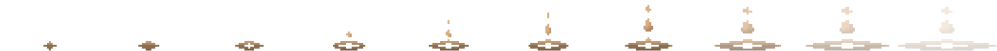
I have decided to just go for a simple jump animation, where the character turns into a ball whilst in the air (Influenced by Sonic The Hedgehog). The idea did seem like a good way to go, although at the time, I didn’t realise that using just that image will make the jump look a bit too static, which it did.

I have then decided to add a bit of a flash effect on the ball, that would make it seem as if the ball is actually spinning.

For extra aesthetic, I decided to create an animation that would trigger when the player would jump off a ledge. The animation would be a simple cloud of dust that would appear underneath the character, it may seem subtle, but it does add a bit of dynamic to the entire character’s movement.

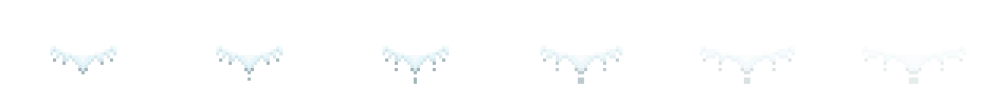
Because the character has the ability to double jump, I decided to create another simple animation (purely for aesthetic reasons) that looks as if the player is bouncing off something mid-air, which once again adds that extra dynamic to the character’s movement.
UI
Quite recently, some of the work has been placed on hold, therefore I decided to start creating assets that will be needed in the game.

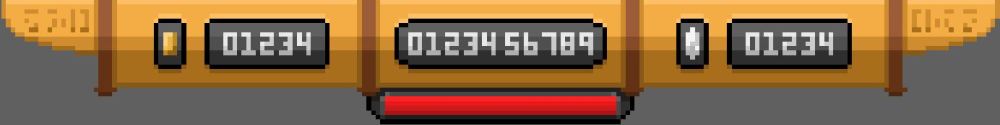
I wanted to create something for the UI within the game that would be used to display the player’s score, and also the health. In this process I have also created a font that will be used for the numbers, it is a simple digital/pixel font, although I did adjust the colours to add a bit of depth to it, where the lightest shades go at the top, and it gradually gets darker when it goes down.
This display would be a banner that would sit in the middle top of the screen.
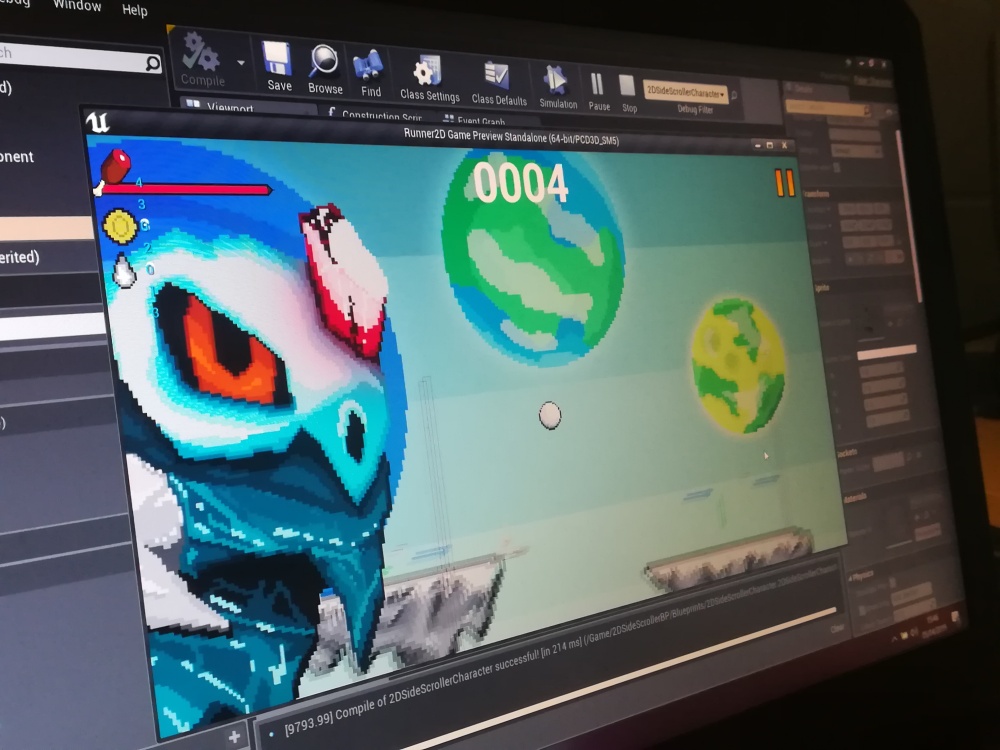
The Game

So far the game looks like this. We have not added in the banner yet for the UI, as I was informed that someone else has been working on that which is in fact in their job role, therefore I think it would be fair to allow this person’s UI assets to take priority, especially since most of the assets are made by me, and I don’t want to put my colleagues at risk of losing marks for not being able to show that they have in fact done something for the game, but haven’t added in any assets.